MUI X
Performant
advanced
components
Build complex and data-rich applications using a growing list of advanced React components. We're kicking it off with the most powerful Data Grid on the market.
The world's best product teams trust MUI to deliver an unrivaled experience for both developers and users.
React component library
Powerful components for advanced use-cases
The MUI X package enables applications to have complex use-cases, supported by several advanced components.












Data Grid
A level of performance and quality that hasn't been seen before
The MUI Data Grid is a data table powerhouse. It is packed with exclusive features that will enrich the experience of dealing with and maintaining lots of data.
<DataGrid
columns={[ // column definition example
{
field: 'name',
headerName: 'Name',
editable: true,
sortable: true,
filterable: true,
},
]}
checkboxSelection
disableSelectionOnClick
pagination
/>The Data Grid and all other MUI X components are available on free and paid versions. More details about each plan and its features are on the pricing page.
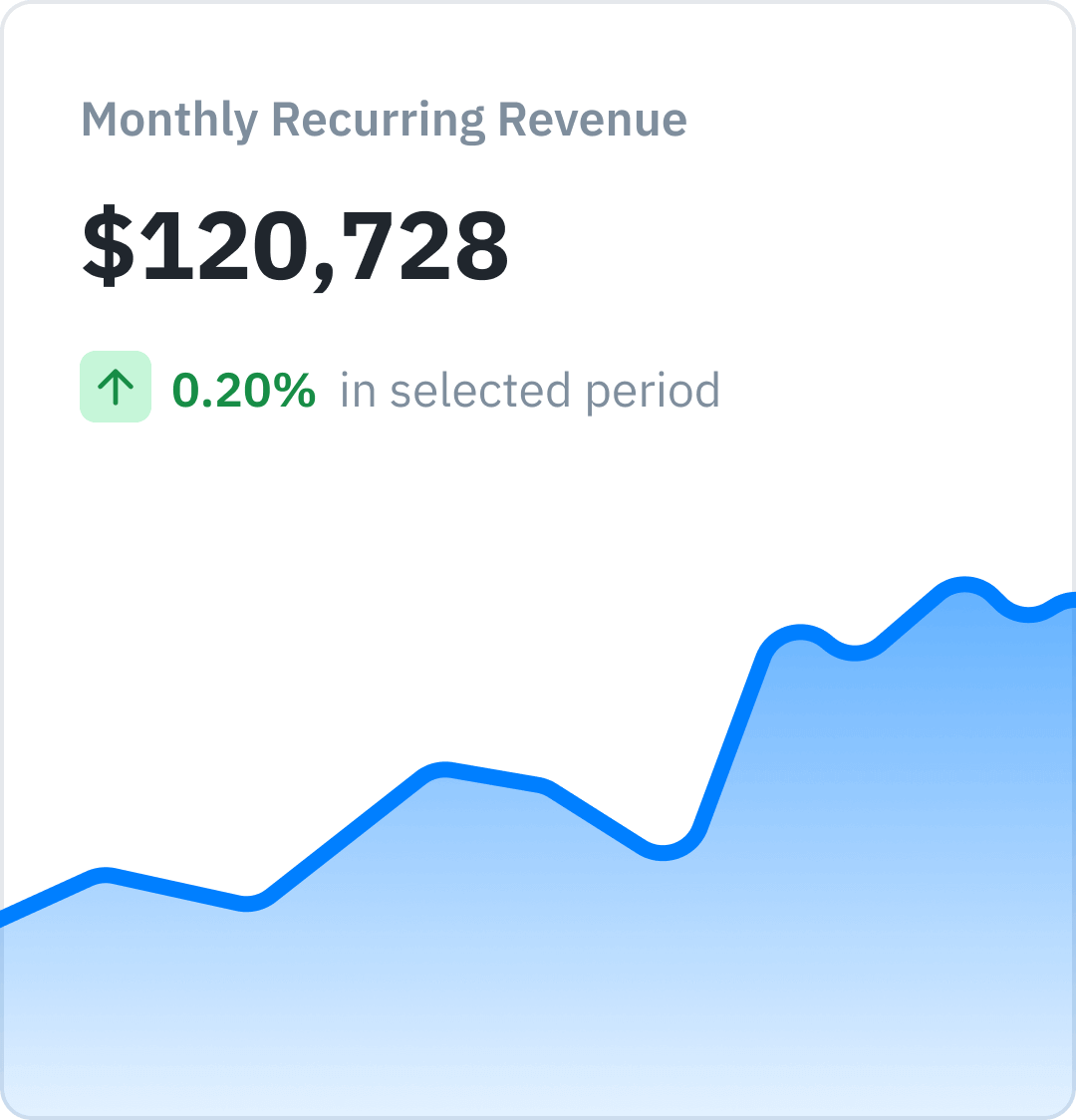
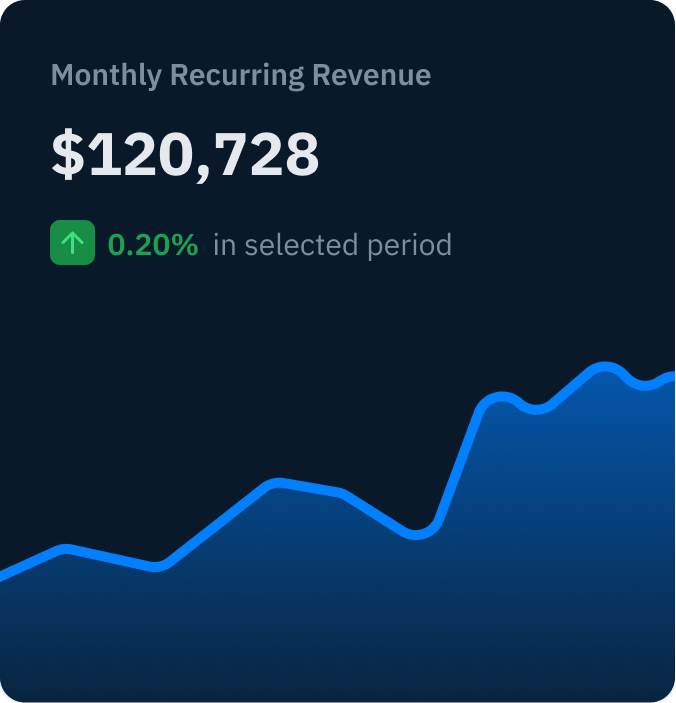
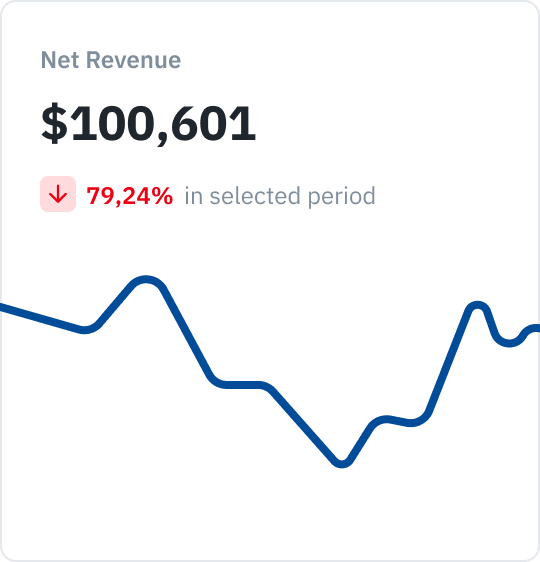
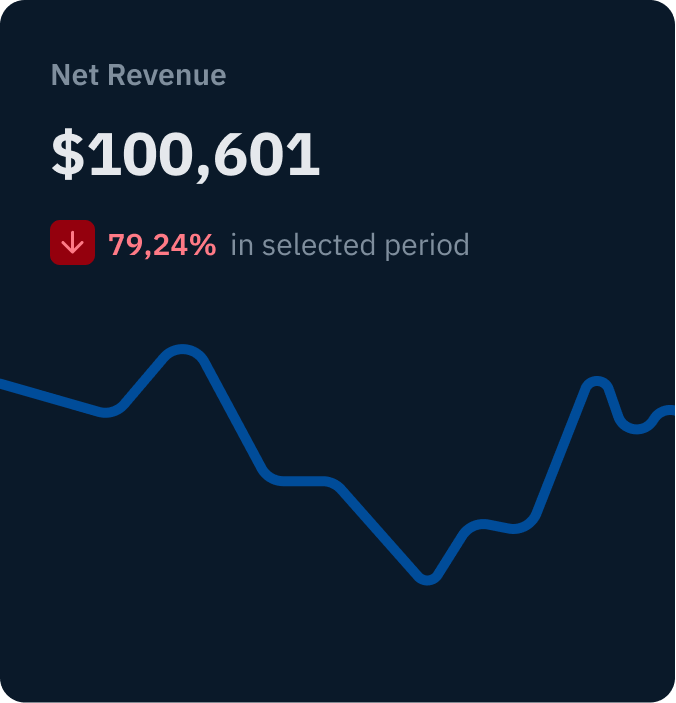
Theming
Advanced and beautiful
Use the sophisticated theming features to make the MUI X components look exactly as you want.
Plans
Available with MIT and commercial licenses
MUI X components are available under two licenses: MIT for the free community version, and commercial for Pro and Premium plans.
Compare plans
Roadmap
Follow the MUI X roadmap for future updates
It's just the beginning of the MUI X components. Stay tuned for the exciting news and updates coming soon!
See the roadmap